
Blog.

Design Systems Thinking
Design System Series: Part 2, Building with a Systems Mindset. I began my systems thinking mindset when trying to maintain and scale existing UIs. The early days consisted of overwhelming finding and replacing through the entire codebase 😱. It wasn't easy to do...

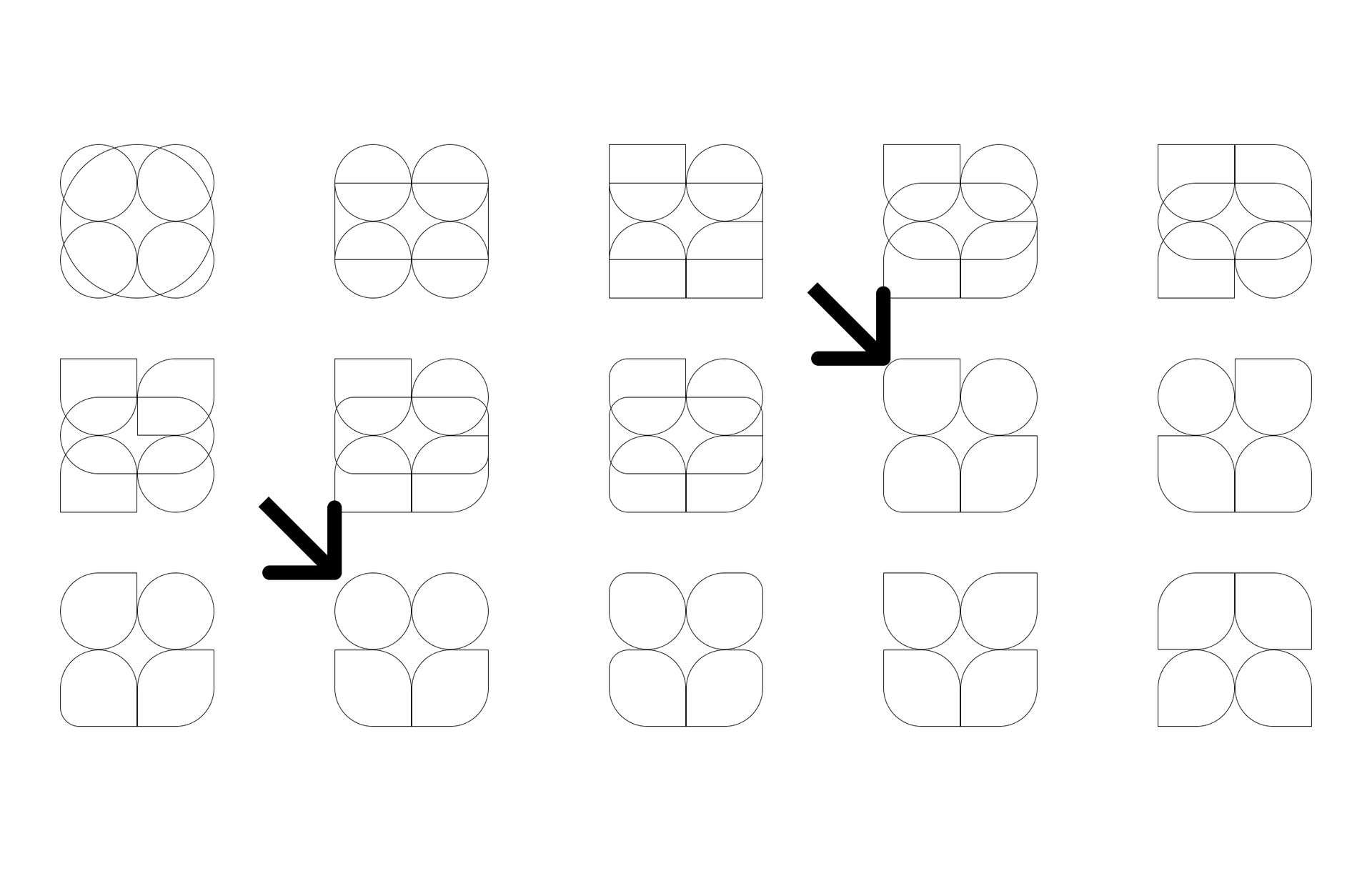
Lagom UI Logo Design
The word "Lagom," which means "just the right amount," really spoke to me when I was naming my design system. I wanted to lean into the idea and only build what my use cases required...

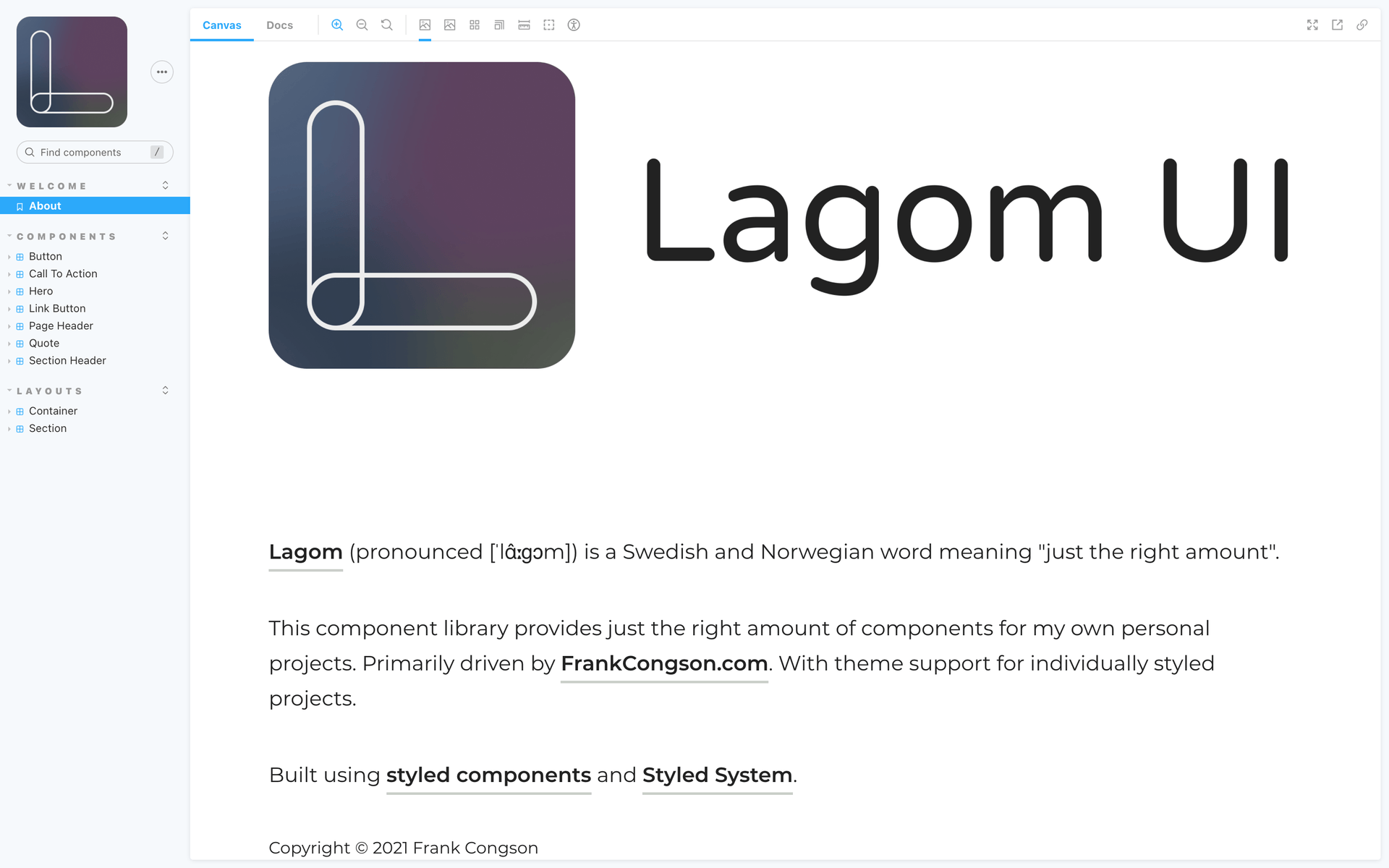
Creating a Component Library
Design System Series: Part 1, Creating a Component Library. This is the first post in an ongoing series of my journey into building a design system...

AeroPress
Drinking coffee has become part of my daily routine. When I'm not using the espresso machines at work or having a barista make me a coffee at a cafe, I like to use an AeroPress as my brew method of choice...

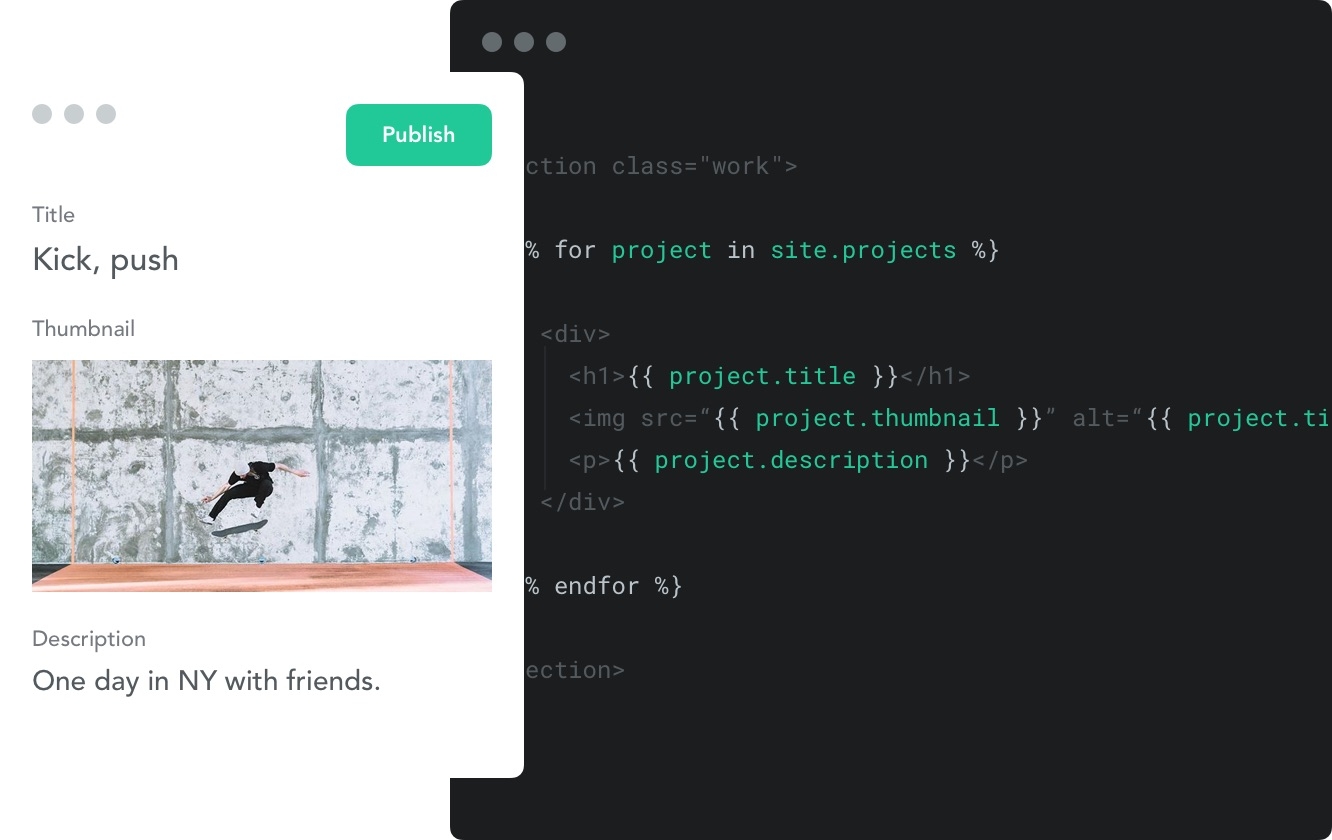
Prismic Headless CMS vs Forestry Git Backed CMS
When I began thinking about how I would rebuild my website, I always thought I would use a Headless CMS. The idea of having a dedicated place to create and manage content was familiar since I was coming from WordPress. As I was transitioning to the idea of building with the Jamstack, a Headless CMS seemed to fit the API portion of the JAM. So began my journey of finding the right Headless CMS...

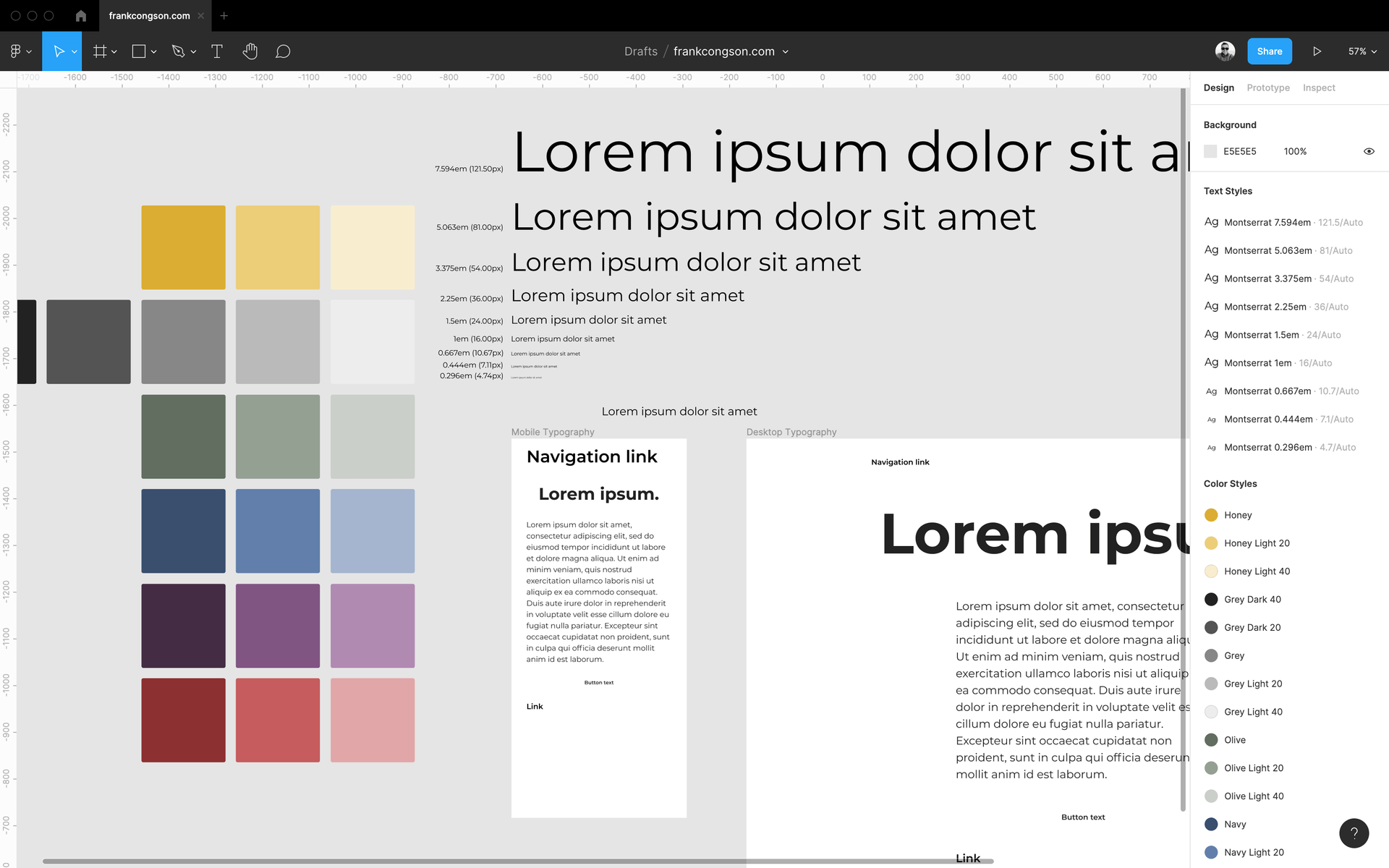
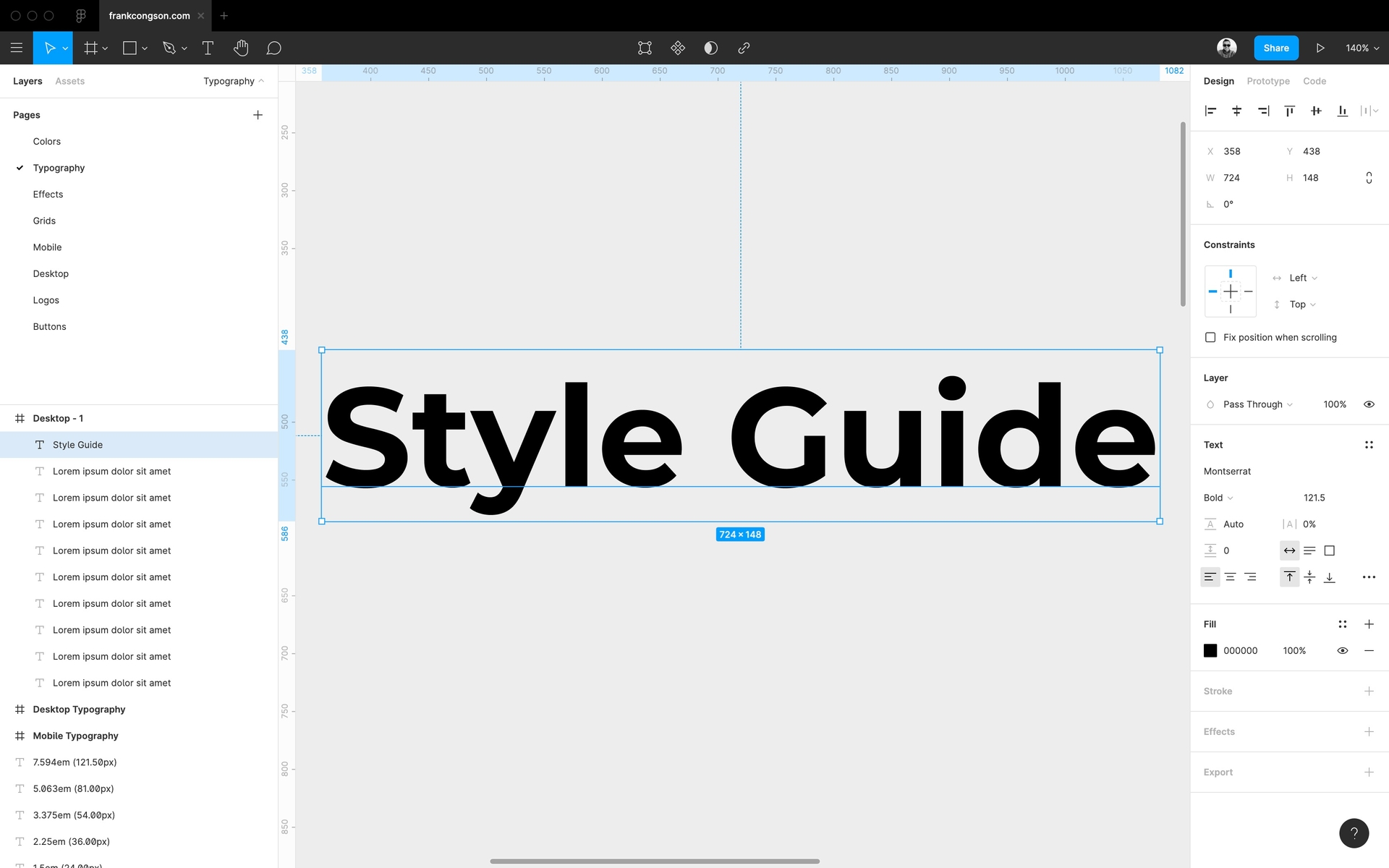
Design Style Guide
When I was in the early stages of reimagining what my website could look like, I began with getting my ideas out of my head and into Figma. It was the start of my journey into the designer space and the beginning of my very own design system...